httpステータスコード一覧 – 各コードの意味・影響・対処法を解説します
2019年10月7日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 10月 17日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
モバイルサイトの表示速度を早くするAMP。
知ってはいるけど実装されてない方、いらっしゃるんじゃないでしょうか。
この記事ではAMPの概要から対応方法まで解説いたします。
 解説猫(仮)
解説猫(仮) 竹内
竹内「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではAMPのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。
目次
AMPは、2015年10月にGoogleとTwitterが「モバイルユーザーのインターネット体験向上」のために協同で立ち上げた、モバイルサイトの表示を高速化させるプロジェクトです。
略さず書くとAccelerated Mobile Pagesになります。
メディアやニュースサイトでの使用が一般的ですが、通販サイトをはじめ様々なサイトでも使用されています。
「AMP HTML」や「AMP JS」といったAMP用の規格があります。
この「AMP用の規格」に基づいてサイトを構築することで、AMPに対応することが可能です。
なお、規格に則ってサイトを構築するには、AMP用にページ(URL)を用意する必要があります。
AMPによる表示速度改善の仕組みについては、Google Developersで下記の情報が公開されています。
AMP HTML に準拠したウェブページを公開すると、Google のクローラーが AMP ページをキャッシュします。
キャッシュされたコンテンツが検索クエリに関連が深いと判断された場合、検索結果にはキャッシュされたページの URL がリンクされます。
検索結果に表示されたキャッシュ済みの AMP ページにユーザーがアクセスする場合には、キャッシュ済みのためコンテンツの取得までの時間が短く、また広告やアナリティクスといったタグは遅延読込されるため、記事の表示が瞬時に行われます。
引用: Google Developers
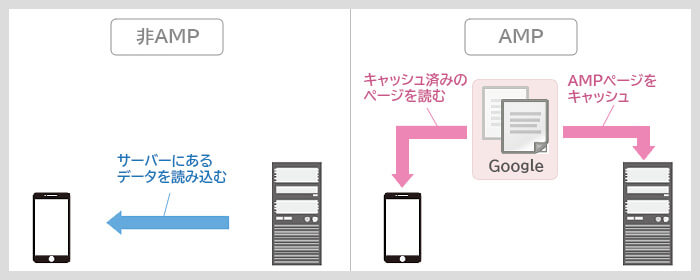
簡単にまとめると、下記画像のような仕組みで高速化されます。

1.GoogleがAMP用のページをキャッシュ(一時的に保存)
2.クエリと関連性が高い場合、検索結果に「キャッシュされたページ」を表示
通常Webサイトは「サーバーにあるデータ」を読みこんで表示します。
AMPの場合は「Googleがキャッシュしたデータ」を表示します。
サーバーまでデータを読み込みに行かなくていいので、早く表示できるわけですね。
AMPは下記の3つの要素から構成されています。
「AMP HTML」では一部のタグが使用できません。
表示速度を高速化するために、制約をかけたHTMLになります。
具体的な制約については、後述します。
なお、この規格(AMP HTML)を指して「AMP」と呼ぶこともあります。
AMPページでは動画や画像などコンテンツの読み込みが「AMP JS」で行われます。
読み込みを非同期にすることで、読み込み速度を改善することができます。
前述した通り、GoogleはAMPページを見つけると、一時的にウェブページのデータを保存します。
Google AMP Cacheではキャッシュしたデータの提供を行っており、利用することで高速化を実現できます。
 竹内
竹内 解説猫(仮)
解説猫(仮) 同期 :あるタスクを実行しているとき、他のタスクを中断する
非同期:あるタスクを実行しているとき、他のタスクも並行して実行できる
 竹内
竹内 解説猫(仮)
解説猫(仮) 高速化を実現できるAMP。
一見良いことばかりの様ですが、デメリットも存在します。
それぞれ紹介します。
AMPの最大のメリットは、表示速度の高速化です。
AMPプロジェクトの目的が「モバイルユーザーのインターネット体験向上」であり、高速化させるためのプロジェクトなので、当たり前ですね。
GoogleJapanブログによれば、データ量は約1/10になり、平均約4倍の表示速度になるそうです。
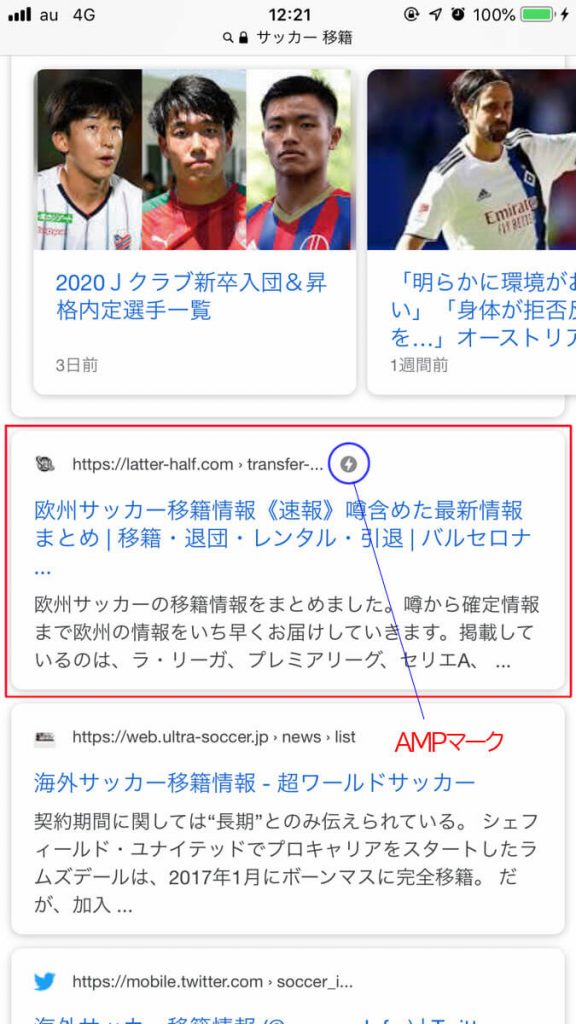
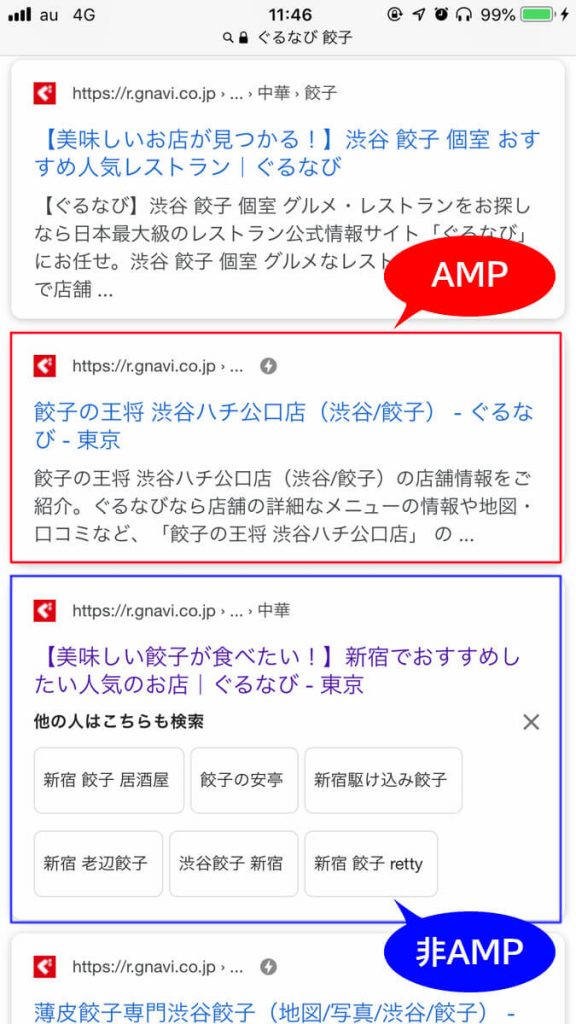
スマホの検索結果でカミナリマークのついたページを見たことはないでしょうか?

これは、AMPで作成されたページに表示されるマークです。
検索結果にAMPマークが表示されることで、アクセスしなくても表示速度が速いページであることがわかります。
また、構造化データを記述することで、リッチスニペットの表示にも対応しています
下の画像は「トップニュース」の例になります。

上記以外の検索結果の表示は、Google Developersで紹介されています。
検索結果で目立たせることができれば、クリック率向上を期待できそうですね!
Googleは2018年7月にスピードアップデートを実施し、表示速度が遅いサイトの検索順位が下がるようになりました。
「早いほど上位に表示される」という訳ではありませんが、AMPにより快適な速度を提供していれば、表示速度による順位下落の心配はなくなりそうです。
AMPは高速化のためにCSSとJacaScriptに制限があります。
デザイン崩れへの対応はPHPの修正が必要になるなど、知識を要します。
大規模な崩れの報告もありますので、HTMLやPHPの知識を持った上で実装するようにしてください。
AMP対応を行うことで、運用の工数が増えます。
「AMP HTML」でAMPページを作成するため、既存のページとAMPページの2つを管理することになります。
また、AMP専用ページはデータ量を制限するために、独自のルールがあります。
JavaScriptの調整や、禁止されているタグの設定など、実装に時間がかかることは覚悟が必要です。
AMPは必ず実装した方が良い、というものではありません。
簡単にではありますが、向いているサイトとそうでないサイトについて解説します。
 竹内
竹内 解説猫(仮)
解説猫(仮) 竹内
竹内 解説猫(仮)
解説猫(仮)
 竹内
竹内 解説猫(仮)
解説猫(仮) 下記はAMPを実装するための、必要最低限のソースコードです。
コピーして「.html」の拡張子で保存します。
<!doctype html>
<html amp lang=”ja”>
<head>
<meta charset=”utf-8″>
<script async src=”https://cdn.ampproject.org/v0.js”></script>
<title>Hello, AMPs</title>
<link rel=”canonical” href=”http://example.ampproject.org/article-metadata.html”>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″><script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Open-source framework for publishing content”,
“datePublished”: “2015-10-07T12:02:41Z”,
“image”: [
“logo.jpg”
]
}
</script><style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
※引用元:AMP HTMLページを作成する
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
言語の箇所だけ、英語(en)を日本語(ja)に変更してあります。
上記コードを分解しつつ必要な項目を解説いたします。
<head>内の<html>タグにampの属性を指定する必要があります。
記述は下記になります。
<html amp lang=”ja”>
“amp”の部分はカミナリの絵文字で記述することができます。
絵文字で記述した場合は以下のようになります。
<html ⚡ lang=”ja”>
<head>内で指定する文字コードとビューポートにも指定があります。
抜けている場合には、エラーが検出されうまくAMP化されない場合があります。
それぞれ、記述は下記になります。
※文字コード
<meta charset=”utf-8″>
※ビューポート
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
文字コードは大雑把に言うと文字を表示するためのルールのようなものです。
AMPでは「utf-8」を指定してください。
ビューポートはページの表示領域を表すタグになります。
どちらも必須なので、設定するようにしてください。
AMP対応するには、AMP専用のURLが生成されます。
「AMP URL」と「非AMP URL」を区別できるよう、canonical属性を指定する必要があります。
生成されるURLのケースは下記2つが考えられ、それぞれ設定が異なります。
AMP URLのみ存在するケース
AMP URLと非AMP URLが存在するケース
※AMP URLに下記を記述
<link rel=”canonical” href=”http://example.com”>
※非AMP URLに下記を記述
<link rel=”amphtml” href=”http://example.com/amp/”>
※AMP URLに下記を記述
<link rel=”canonical” href=”http://example.com/amp/”>
amp-boilerplate(ボイラープレート)は<head>内に記述が必要なスタイルシートです。
記述内容を理解する必要はありませんが、必ず記述が必要です。
記述は下記になります。
なお、「boilerplate」は「定型」を意味し、変更してはいけません!
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
「AMP JSライブラリ」とは、AMP専用に開発されたjava scriptです。
「AMP HTML」では「AMP JSライブラリ」を読み込まなければなりません。
<head>内の最後に下記を記述します。
<script async src=”https://cdn.ampproject.org/v0.js”></script>
下記のタグはAMPページでは使用できません。
・base
・frame
・frameset
・object
・param
・applet
・embed
・picture
下記のタグはAMPページでは代替のカスタムタグに書き換える必要があります。
・img …amp-imgに置き換えが必要
・video …amp-video に置き換えが必要
・audio …amp-audio に置き換えが必要
・iframe …amp-iframe に置き換えが必要
“amp”/”i-amp”で始まる属性 …AMP内部で使用され、被ってしまうため禁止
“on”で始まる属性 …「onmouseover」「onclick」などの属性
XML関連の属性 …「xmlns」「xml:lang」「xml:base」などの属性
※”amp”/”i-amp”で始まる属性はclassとidにも指定できません。
 竹内
竹内 解説猫(仮)
解説猫(仮) 解説猫(仮)
解説猫(仮)AMPページが有効であるかを確認するためには、GoogleのAMPテストツールを使います。
手順①:AMPテストツールにアクセスし、アドレスバーにAMP対応したURLを入力してください。
入力後、「URLをテスト」のボタンをクリックします。
※URLではなく、ソースコードを入力してチェックすることも可能です。

手順②:クリック後、「有効なAMPページです」と表示されれば、検索結果でAMPページが採用されたことになります。
ここまでで、AMP対応が完了したことになります。

また、「有効なAMPページではありません」と表示された場合には、問題個所が同時に表示されるのでそこを修正した後に再度AMPテストを行いましょう。
検索順位への直接的な影響はありません。
こちらについては鈴木謙一さんが記事にしています。
AMPのインデックスについてぜひ知っておきたい10の「よくある質問」にグーグル社員が答えた
よくある質問と回答をGoogle社員がヘルプフォーラムに投稿したもので、順位については下記のような回答です。
Q:AMPが検索順位に与える影響は?
AMPに対応しても検索順位は変わらない。
モバイルページの表示速度をグーグル検索はランキング要因に使っており、AMPを使えば表示速度を向上できる。しかし、サイトを高速化する手段としては、AMPのほかにもさまざまな技術がある。したがって、ページを構成するのに使われている技術にかかわらず、すべてのページに対して同じ評価基準を適用する。
とはいえ、表示速度は速くしておくに越したことはありません。
表示速度が遅いと順位が下がることは前述していますし、早い方がユーザーは快適です。
使いやすく、快適なサイトはリンクや口コミなどの評判(サイテーション)を得やすくなります。
間接的には表示速度が順位に貢献することも、あるかもしれませんね。
AMPの基本情報とその対応方法についてご紹介しました。
AMPは、モバイルサイトの表示速度を高速化するためのプロジェクトです。
ただし、メリット・デメリットが存在し、必ずしも対応が必要なものではありません。
・運営サイトがAMPに適しているか
・AMPを実装できる、知識を持った人がいるか
・表示速度が遅く、改善が必要な状況か
といったことを確認し、本当に必要であれば実装するようにしましょう。
なお当社、株式会社ジオコードでもAMP対応は過去に実装した経験もあります。
ご興味あれば気兼ねなくご相談ください。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではAMPのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。