strongタグとは?使い方やSEO効果、bタグとの使い分けについて解説!
2020年7月3日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 10月 17日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
プログラミングの勉強をしていると必ず目にする『絶対パス』と『相対パス』 そもそもパスってなに?違いは分かるけど、使い分けが分からない!などと感じている方も多いのではないでしょうか。
ここでは、パスとはどんなものなのか、絶対パスと相対パスの書き方やメリット・デメリットなどを分かりやすく紹介していきますが、「どうすればいいのか分からない」「自分で作成するのは難しい」など、Webサイト制作でお悩みの方はお気軽にご相談ください。
目次
パス(path)とは日本語に訳すると”道”や”経路”などといった意味を持ちます。 パスの先には目的のファイルが存在しており、そのファイルまでの道順(階層構造)を示したものがパスと呼ばれています。
分かりやすく言うと、目的のファイルまでの住所と言えることができます。
htmlにおいては下記のタグでパスを使用することが多いです。
<a>タグのhref属性(リンク先)
<img>タグのsrc属性(読み込みたいファイルの場所)
<script>タグのsrc属性(外部スクリプトのURL)
htmlのパスの記述方法には種類があり、記述方法も異なりますので注意して記述するようにしましょう。
htmlではパスの記述方法が2種類あり、それらは絶対パスと相対パスに分けることができます。
絶対パス、相対パスの特徴を見ていきましょう。
絶対パスとは・・・
絶対パスとは、フルパスとも言われており、最上位に位置するディレクトリ(ルートディレクトリ)から、対象のファイルまでの道順(階層構造)をすべて記述する方法になります。
https://ドメイン/フォルダ名/ファイル名のように指定し、ドメインから対象のファイルまでの経路を記述します。
この記述方法は、ユーザーがどのページにいても変わることなくファイルを表示することが可能です。
【ポイント】
相対パスとは…
相対パスとは現在いるファイルから対象のファイルまでの道順(階層構造)を記述する方法になります。
目的のファイルが同じ階層(カレントディレクトリ、カレントフォルダ)に存在する場合は./ファイル名
1つ上の階層に存在するファイルを指定する場合は../フォルダ名/ファイル名
階層が1つ上に行く度に「../」は増えていき、../../フォルダ名/ファイル名となります。
同じ階層に存在するファイルを指定する場合は「./」は省略することが可能です。
【ポイント】
!注意!
同一階層であっても、フォルダを跨ぐ場合は、記述の方法が少し複雑になりますので注意しましょう。
詳しい記述方法は相対パスの使用例:参照したいファイルが同一階層、別フォルダにある場合 で説明していきます。
絶対パスと相対パスの特徴を住所に例えて見ていきましょう。
あなたは今、友人Aさんと東京都渋谷区にあるハチ公前で待ち合わせをしようとしています。
Aさんに対して、東京都渋谷区道玄坂1丁目2と目的地の住所を教えてあげるのが絶対パスの考え方です。一方、現在Aさんがいる場所からハチ公前までの道順を教えてあげるのが相対パスの考え方と言えます。
パスを記述する際に、絶対パス、相対パスどちらを使用すればよいのか悩む方も多いのではないでしょうか。
それぞれ記述方法のメリット・デメリットよく理解し、使用していきましょう。
【絶対パスのメリット】
【絶対パスのデメリット】
【相対パスのメリット】
【相対パスのデメリット】
絶対パスは、最上位に位置するディレクトリから、対象のファイルまでの道順(階層構造)をすべて記述してあげればいいので、記述する際はそんなに難しくありません。
しかし、相対パスは、現在いるファイルから対象のファイルまでの道順(階層構造)を記述してあげなければならないので、少し難しいと感じる方も多いかもしれません。
では、使用例をもとに相対パスの記述方法を理解していきましょう。
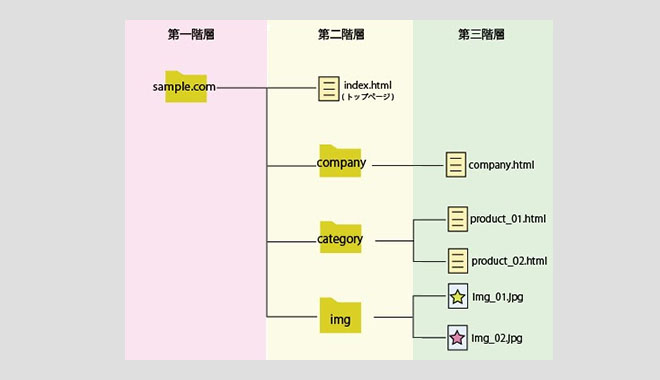
あなたは今、https://sample.comというサイトの運用をしていると仮定しましょう。

product_01.htmlというページで、トップページへ戻るリンクを設置したいとき。
product_01.htmlからみて、トップページであるindex.htmlは1階層上のファイルに位置しています。
階層は1つ上にいくごとに「../」の記述が必要になります。
よって、この場合の相対パスの記述は以下になります。
【<a href=”../index.html”>トップページへ戻る</a>】
トップページにimg_01.jpgという画像を表示したいとき。
トップページであるindex.htmlからみて、img_01.jpgは1階層下のファイルに位置しています。
この場合は、現在地から目的のファイルまでの道順を順序通りに記述してあげればよいので以下のような記述になります。
【<img src=”img/img_01.jpg”>】
product_01.htmlというページにproduct_02.htmlのリンクを設置したいとき。
product_01.htmlとproduct_02.htmlは同一階層、同一フォルダに存在しています。
その場合は以下のように記述します。
【<a href=”./product_02.html”>商品2</a>】
※「./」は省略することも可能です
company.htmlというページにimg_02.jpgの画像を表示したいとき。
company.htmlとimg_02.jpgは同一階層にありますので、いままでの流れだと【<img src=”img/img_02.jpg”>】と勘違いしてしまう方も多いのではないでしょうか?
しかし、この場合はフォルダを跨いでの道順を示してあげなければなりませんので、記述は以下のようになります。
【<img src=”../img/img_02.jpg”>】
GoogleはSearch Console ヘルプの中で絶対パスでの記述を推奨しているようです。
以下Search Console ヘルプより
可能な場合は、相対リンクではなく絶対リンクを使用します(たとえば、サイト内の別のページにリンクするときに、mypage.html だけではなく https://www.example.com/mypage.html とします)。
https://support.google.com/webmasters/answer/35156?hl=ja
※相対リンク=相対パス、絶対リンク=絶対パス
サイトをインデックスさせるためにはGoogleのクローラーがサイト内のリンクを正しく辿れるようにしておく必要があります。
絶対パス、相対パスのメリット・デメリットでも述べたように、相対パスの場合リンク切れを起こしやすいため、絶対パスの使用を推奨しているようです。
相対パスを使用する場合は、階層構造の変更に十分注意し、リンク切れを起こさないようにしておきましょう。
今回はパスの説明から絶対パスと相対パスの書き方やメリット・デメリットをご紹介しました。
Word pressなどのCMSを利用したサイト作成では、記述方法が少し異なる場合もありますので、その都度理解を深め、ステップアップしていきましょう。
また「どうすればいいのか分からない」「自分で作成するのは難しい」など、Webサイト制作でお悩みの方はお気軽にご相談ください。