CTA(Call To Action)の重要性と注意点について
2020年5月20日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2022年 07月 14日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
サイトリニューアル時に重要な基本項目や手順を解説していきます。サイトリニューアルをするときには「見栄えがいいWebサイトや動きのあるWebサイトを作ろう」と考えがちですが、見た目を良くしたとしても流入係数やCV(コンバージョン)が落ちてしまうと見も蓋もないですよね。かえってサイトリニューアルをしなかったほうが良かったという話もよく聞きます。そうならないために今回はサイトリニューアル時に気を付けたい、基本項目や手順を現役制作営業マンが解説します。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作を展開する
株式会社ジオコードではサイトリニューアルについてのご相談を承っています!
どんなご相談も気兼ねなくお尋ねください。
目次
サイトリニューアル時はデザインももちろん大事ですが、費用や予算などどのくらいかかるのかが気になりますよね?
費用は工数や時間やページ数などが大きく反映されるため、最初に自分が作りたいサイトから逆算して、費用相場を確認しておかなければいけません。
また、ページ数だけではなく、予約フォームやCMSで投稿機能を入れていくと費用が増すことも考えられますので、しっかりと企画して考えていきましょう。
最近ですと10万円から30万円くらいで対応できる会社も増えてきましたが、そういった企業の多くは見た目はできているものの、SEO対策や導線設計が出来ていないため、「作ったけどアクセスが集まらない」「運用がしにくい」なんとことになりかねないため、注意が必要です。各社様々な特色がある中で料金設定をしておりますので、サイトリニューアル時はしっかりとヒアリングして意識していきましょう。
サイトリニューアル時に数多くの目的があると思います。『今よりもデザインを良くしたい』『今よりも結果(成約、問い合わせ)が出るWebサイトにしたい』が経験上多いです。私も現役で制作営業をしている人間ですが、まずはお客様には初回の段階で『今回の目的や着地時点はどこですか?』と毎回提案時に確認をしております。目的がないとサイトリニューアルの指標が無くなるので、途中でどこに向かっているかが分からなくなってきてしまいます。慎重に動いていきましょう。
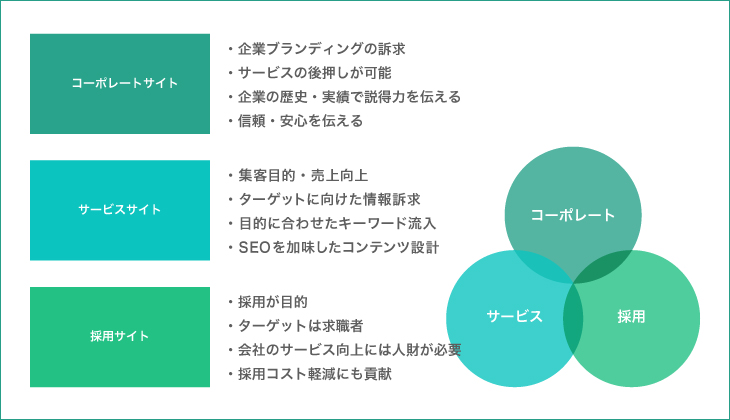
「コーポレートサイト」、「サービスサイト」、「採用サイト」の3つについて、よくあるリニューアルの目的をまとめましたので、ご参照ください。

それでは現役営業マンがサイトリニューアル時に抑えておきたいポイントと手順を紹介いたします。

サイトリニューアル時にまずは現状課題や問題点を洗いざらいにすることが大切です。
リニューアル後に後悔をしないためにも、ここは時間をかけてしっかりと行いましょう。
サイトリニューアル時にまずは目標設定は必ずやりましょう。KGIやKPIなど数多くの確認ポイントがございますが、『直帰率を下げたい』や『CV(コンバージョン)を増やしていきたい』など具体的な部分を改善していきたい方などもいますので、しっかりと結果が出るようにサイトリニューアル時から目標を決めていきましょう。目標を決定していく事でゴールが明確になります。
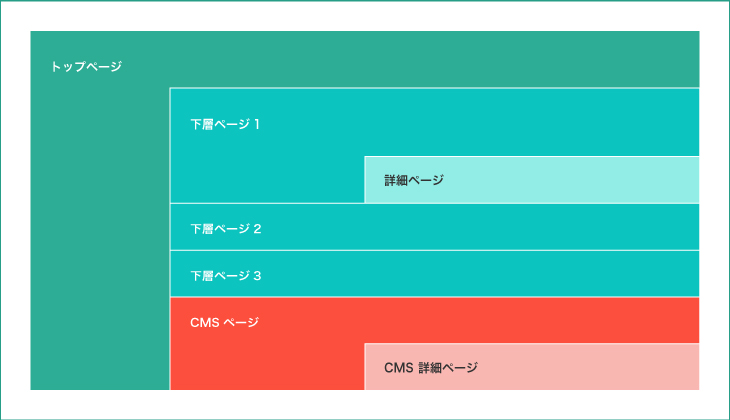
サイトマップ作成時は今のサイトマップからどのくらい改善できるのかなど各ページを確認していきましょう。固定ページや問い合わせフォーム、CMS機能やシステム設計など『家作り』で言うと『設計図』になりますので、設計図の無い『家作り』なんかないですもんね。下記で簡単なサイトマップを作って記載しておきます。

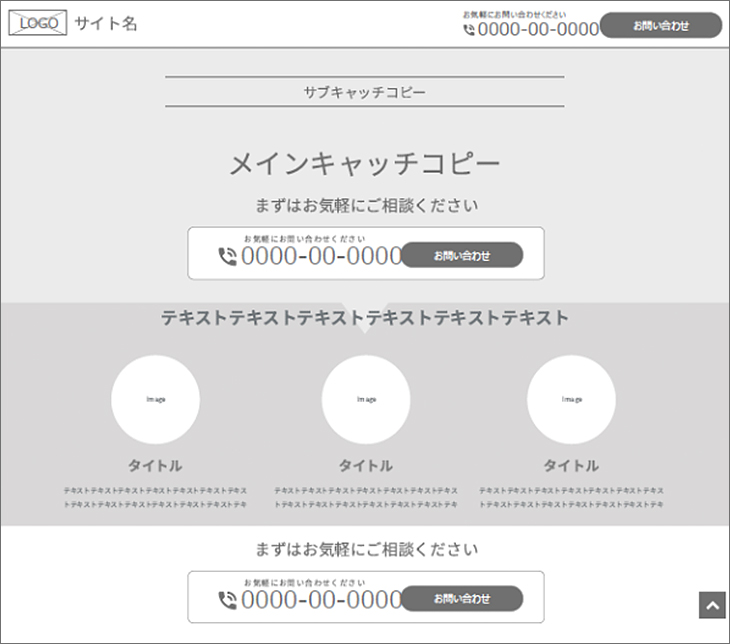
ワイヤーフレームはWebサイトページのレイアウトを決める設計図です。
最近ですと情報設計やUI設計を意識して設計していきます。
サイトリニューアル時にどんなページになるのかなどサイト全体のボタンやナビ、バナー設置などのUI設計を行っていきます。導線が今のWebサイトとどう変わるのかや既存のお客様がスマホユーザーが多いなどの部分があれば、レスポンシブ対応を気にしたりなどユーザーに合わせてサイトリニューアル時のワイヤーフレームを考えていきましょう。最近ですとUI/UX設計が非常に流行っており、ユーザーファーストが『SEO対策』にも大きな影響があると言われております。サイトマップ同様にワイヤーフレームデザインを重要視して考えていきましょう。

サイトマップ、ワイヤーフレームが決まったら後はデザイン制作に入ります。デザイナー等に企業イメージやブランドヒストリーなどサイトリニューアル時に一番重要な指標を伝えてください。コンセプトをしっかり伝えていく事でユーザーファーストなデザイン設計が出来ます。
デザイン制作が決まったらコーディングに入っていきます。適切にソースコードを記述出来ている確認もそうですが、的確にマークアップしていく事でSEO対策やアクセシビリティ向上に繋がっていきます。またSEO対策上、alt属性やtitle記述など様々な重要ポイントがございますので、コーディング時にしっかりと確認出来るようにしてください。
サイトリニューアル時様々な注意点はありますが、制作営業時に一番気にしている事は『サイトマップ作成』になります。お客様に提出する時に今までのWebサイトとどう変わるのか?をイメージできるサイトマップではないといけません。家作り同様に設計図になりますので、サイトマップがしっかりと構築出来ないのと制作後の『SEO対策』や『集客対策』などの運用が上手くいかない事がありますので、サイトリニューアル時は非常に気にして作成をしております。
最後に色んな不安点があるとは思いますが、制作時に営業マンに分からないことは何でも聞いて、一歩ずつ前に進んでください。サイトリニューアルしたら5年間~7年間くらいはそのままの可能性もあると思いますので慎重に動いていきましょう。
今回はサイトリニューアルに関して基本項目や手順を解説してきました。今回の記事をみていただきサイトリニューアルの事を少しでも理解して頂ければ幸いです。様々な手順でサイトリニューアルは進んでいきますが、しっかりとポイントを抑えていきながらサイトリニューアルをスタートして頂ければと思います。
また「どうすればいいのか分からない」「自分で作成するのは難しい」など、Webサイト制作でお悩みの方はお気軽にご相談ください。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作を展開する
株式会社ジオコードではサイトリニューアルについてのご相談を承っています!
どんなご相談も気兼ねなくお尋ねください。