Googleペナルティとは?解除期間や対策方法を解説
2023年6月29日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
 画像SEOに効果的な施策11選!ポイントや注意点を解説
画像SEOに効果的な施策11選!ポイントや注意点を解説

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
検索順位を上げるためのSEO対策はテキストのみに注目されがちですが、近年ではコンテンツ内の画像も評価されるようになってきました。SEOの観点からポイントを踏まえた画像を自社サイトに使えば、ユーザーの流入増加が狙えます。
本記事では、画像SEOとは何か、その重要性について解説します。その上で、11の効果的な施策を具体的に紹介するため、できるものから進めていくのがおすすめです。自社サイトへの流入数増加を目指し、画像SEOの施策に取り組んでいきましょう。
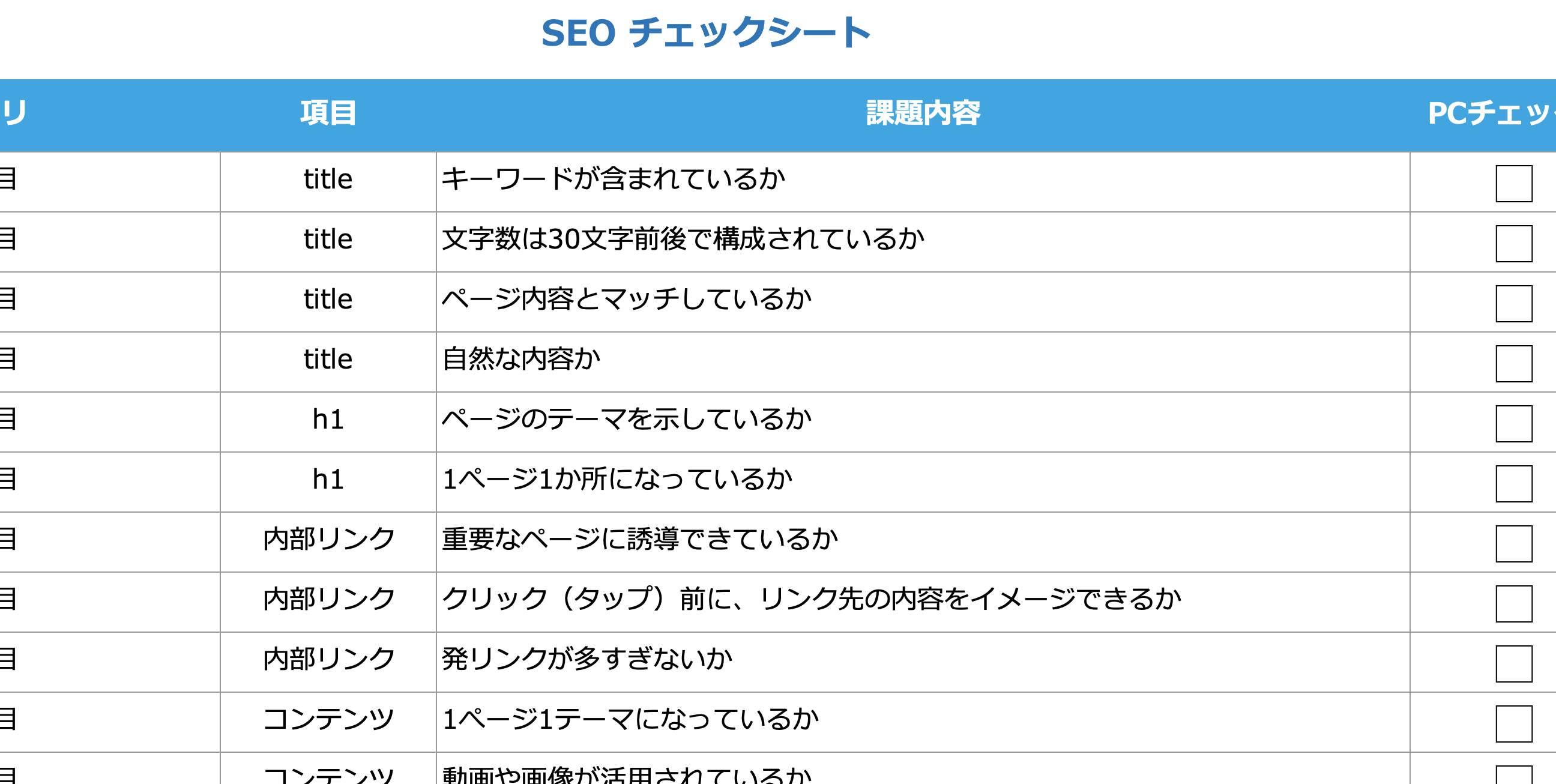
また、企業でSEOを担当されている方向けに、当社独自のSEOチェック項目から、基本的なものを抜粋した「SEOチェックシート&マニュアル」を作成しました。ぜひ、自分で実践される際にご活用ください。
▼SEOチェックシート&マニュアル簡易版はこちら


近年ではWebページにテキストだけのコンテンツを掲載するよりも、関連する画像を含んでいる方がSEOの効果が上がるようになってきました。これは、多くの検索エンジンがテキストに加えて画像の内容も認識して評価するようになったためです。
画像のSEOは、ユーザーからも認識されやすいため通常の検索時にも役立ちます。画像を専門に検索できる「画像SEO(画像検索最適化)」によって、画像検索からの流入も狙えるでしょう。
画像SEOとは、Googleの画像検索に対し自社サイトの画像を上位表示させる取り組みのことです。
Googleは画像検索に関するSEOのポイントを公開しているので、画像SEOに力を入れるメディアや企業も徐々に増えてきています。
自社サイトのコンテンツに、テキストだけでなく内容に関連する画像を入れることが、流入を増やす施策となるでしょう。そのため、画像SEOのポイントを押さえた上で、実際に効果を見込めるものを導入してみるのがおすすめです。

コンテンツに使用する画像のデータ形式は、Googleがサポートしている形式が望ましいです。
Googleがサポートしているデータ形式は以下のとおりです。
JPEGとPNGはデータの圧縮方式が異なり、通常はJPGの方がデータが軽くなります。しかし、PNGは保存の際に画像が劣化することなく、透過処理にも対応している点が特徴です。WebP(ウェッピー)は、これらの中でも特に圧縮率の高い形式です。Webページの表示速度が速くなり、アニメーションにも対応できます。対応するブラウザが増えてきたことで普及してきました。
画像SEOの対策をすると、ユーザーが検索しやすくなり検索エンジンからの評価が高まります。ただし、データ形式を軽さだけで選ぶと画像が荒くなりユーザーに伝わりづらくなってしまうため、注意が必要です。データ形式によってSEO効果の強弱に大きな影響はないため、扱いやすいデータ形式を使えば良いでしょう。


ここでは、画像SEOの効果を高めるための施策を分かりやすく説明します。画像SEOの効果を上げるには、画像の独自性やテキストとの関連性があることが基本です。
また、画像を説明する「キャプション」や、画像を表示できない場合に代替表示する「alt属性」を記載し、ユーザーへの配慮も欠かせません。ページタイトルタグとの関連付け、ファイル名やデータ容量なども大切なポイントなので、これらの効果的な施策を実施していきましょう。
Googleはコンテンツの独自性に重きを置いています。そのため、自社で作成した画像やイラストなど、オリジナルの画像を使う方が独自性を高められます。
とはいえ、フリー素材やストックフォトの写真が、必ずしもSEOにマイナスの影響を与えるわけではありません。近年多くのフリー素材を気軽に利用できるのは、効率的で便利です。実際、フリー素材を利用している検索上位のコンテンツもあります。
ただし、画像検索結果で見るとオリジナル画像の方が目を引くこともあるため、画像SEO効果をより高めるためにはオリジナル画像がおすすめです。初めての方でも簡単にオリジナル画像を作れるソフトもあります。作成した画像に文字を入れるなど、ユーザーの興味を引くような工夫をしましょう。
ちなみに、フリー画像とオリジナル画像を一緒に使う場合、できるだけオリジナル画像は記事上部に設置することが望ましいです。
その理由は、「最も重要な画像をページ上部に配置することを検討してください。」とGoogle 画像検索 SEO ベストプラクティスにて記載されているためです。ページ上部にあることでGoogleにこの画像が重要であることを訴求できると考えます。
検索エンジンは日々進歩を遂げ、Webページの画像周辺のテキストも画像の情報として認識できるようになりました。そのため、近年ではコンテンツに関連する画像を貼るのが原則となっています。テキストに関係ない画像があると、そのコンテンツには問題があると認識されてしまう可能性もあります。
画像を貼る位置についても、テキストの内容と関連性を高めることが大切です。テキストの補足情報として画像を使用することでユーザーが内容を理解しやすくなり、ユーザビリティも高まります。一方、テキストと関係ない画像が急に貼られていると、ユーザーは混乱するでしょう。
画像はテキストの理解度を深めるために重要な役割を果たすため、配置する場所も意識すると良いです。
画像に「キャプション」を設定するのもSEO効果を高めるための大切なポイントです。キャプションは画像を説明する文章のことで、Googleの検索エンジンはキャプションからもコンテンツの内容について情報を得ています。
画像のキャプションはWebページに表示されるため、ユーザーにも情報として捉えられます。テキストよりも注目されやすいキャプションは、画像の説明をユーザーが理解しやすいように分かりやすく簡潔に表すことが重要です。
alt(オルト)属性は、ユーザーがコンテンツを閲覧するときに、何らかの理由で画像が表示されない場合に代替で表示されるテキストです。通常はコンテンツ内に表示されることはありませんが、alt属性を設定することで検索エンジンにも画像の情報を伝えられます。
また、音声ブラウザで読み上げる際、画像部分はalt属性で設定した代替テキストが読み上げられます。alt属性を設定することは、SEO対策だけでなく、ユーザビリティの向上にも効果的です。
ただし、alt属性内で同じキーワードの繰り返しは、スパムと判定される可能性を高めるため、端的に画像を表現する文章にしましょう。また、装飾用の画像にalt属性を設定する必要はなく、大切な内容を表す画像のみに設定するのが一般的です。
Googleの検索エンジンは、コンテンツに掲載されている画像の情報を得るために、タイトルタグのテキストを参考にしています。タイトルタグに、訴求したい商品やサービスなどのキーワードが含まれていることが大切です。コンセプトやテーマに関連しているキーワードが含まれていると、検索エンジンが有用なコンテンツであると判断する可能性が高いでしょう。
画像とページタイトルについても、関連性が高い方が評価も上がりやすくなります。画像SEOの効果を上げるために、できるだけページタイトルタグと画像を関連付けることを意識することが大切です。自社サイトで訴求したいテーマに関するタイトルタグを画像に付けると、Googleの検索エンジンは内容を分かりやすくなるでしょう。
Googleなどの検索エンジンは、画像を判断する際にテキストだけでなくファイル名も参照した上で評価しています。そのため、ファイル名も画像の内容に関連づけて、検索エンジンが理解しやすいように配慮することが大切です。画像のファイル名が分かりにくいと、Googleからの評価が下がる要因にもなりかねません。
ファイル名を分かりやすくするポイントは、英単語をハイフンでつなげることです。なお、日本語や日本語をローマ字にした単語は、検索エンジンが読み取りにくいため避けた方が良いでしょう。画像に長すぎるファイル名がついている場合も把握しにくくなるため、画像のファイル名はできるだけ簡潔なものにするのがおすすめです。
例えば、犬が走っている画像であればファイル名を「running-dog.jpg」にし、「IMG0000.jpg」「走る犬.jpg」のようなファイル名は避けましょう。
画像のデータ容量が大きいと、コンテンツの読み込みに時間がかかってしまいます。特にスマートフォンユーザーにとっては通信量が多くなってしまう点は大きなデメリットです。画像SEOでは、ユーザビリティの観点からデータ容量の軽量化もポイントとなります。
軽量化すると低画質になりがちですが、高画質の方がユーザーに注目されやすい可能性もあります。また、近年では読み込み速度が遅いページは評価が下がる傾向にあるため、データ容量と画質のバランスを考えながら最適化すると良いでしょう。それには、Webpなどに変換して表示速度を上げる工夫も効果的です。
検索エンジンとユーザーにとって最適な画像のサイズとして1,920×1,080px程度、ファイルサイズで100〜200KB程度を目安にすると良いでしょう。
画像SEOやユーザビリティの観点からも、最適な画像サイズは受信する側のデバイスによって異なります。パソコンやスマートフォンなど端末はさまざまで、デバイスごとの閲覧環境も異なります。そのため、自社サイトはデバイスの画面サイズに応じて、ページのデザインやレイアウト、画像サイズを最適化して表示してくれるレスポンシブ対応をしておくのがおすすめです。
既に自社サイトを開設していてレスポンシブ対応が難しい場合は、パソコンユーザーよりモバイルユーザーを優先したレイアウトや画像サイズを考慮しましょう。
モバイルフレンドリーとは、ユーザーの通信機器に合うようサイトの環境を最適化することです。ユーザーが閲覧する際に、見やすくモバイルファーストにすることが目的です。Googleはモバイルユーザーの利便性を重視しているため、自社サイトをモバイルフレンドリーに対応させることが大切です。
自社サイトがモバイルフレンドリーに対応しているかをチェックするには、Googleが無料で提供している「モバイルフレンドリーテスト」を利用します。フォントサイズやビューボードの設定、タップ要素、コンテンツサイズなどを確認するテストです。合格すると、画面に「この画面はモバイルフレンドリーです」と表示されるので対応できていることが分かります。
画像サイトマップは、自社サイトの画像が持つ情報や関係を検索エンジンに伝えて認識してもらうための構図です。画像サイトマップを作ると画像のデータのみを伝えられるため、検索エンジンはサイト内の画像をスムーズに認識できるようになります。Google検索エンジンで検索しにくい画像も、サイトマップによって検索結果に反映されやすくなります。
画像サイトマップの作り方はGoogleのサイトで紹介しているため、参考にすると良いでしょう。新たな画像サイトマップを作成する他にも、既存のサイトマップに画像サイトマップタグを貼ることも可能です。どちらにしてもGoogleの検索エンジンに問題視されることはありません。
Googleなどの検索エンジンに自社サイトを理解してもらうために、構造化データをマークアップするのもおすすめです。構造化データとは、検索エンジンがサイトの内容を理解しやすいデータ形式を言います。マークアップは、検索エンジンがテキストの内容が分かりやすいようタグをつけることです。構造化データのマークアップは、ユーザビリティの向上にもつながります。
構造化データをマークアップする施策は、特にECサイトや商品紹介ページでは欠かせません。これを行うことにより検索結果の画像に「商品バッジ」が付与されるためです。商品バッジは検索時にジャンル別に付けられ、商品や動画などのタグのようなもので表されます。
ユーザーの流入増加や自社商品の売上げアップを狙う場合は、構造化データのマークアップを優先的に行うと良いでしょう。


画像SEOの効果を高めるにはさまざまな施策がありますが、同時に注意すべき点もあります。画像検索の閲覧数などはGoogleアナリティクスでは確認できません。そのため、画像検索数はGoogleサーチコンソールでチェックする必要があります。
他にも、重要な内容はテキストで伝えることや、知らずに著作権を侵害する内容になっていないか確認することも重要です。また、同じ画像を何度も使うとオリジナリティの低いサイトと判断される可能性もあるため注意しましょう。
画像検索のトラフィックはGoogleアナリティクスで調べられないため、Googleサーチコンソールで閲覧数などをチェックする必要があります。サーチコンソールはGoogleが無料で提供しているサービスで、サイトの閲覧状況などのトラフィックを確認できる便利な機能です。
サーチコンソールで画像検索のトラフィックを見る手順は以下のとおりです。
サーチコンソールで自社サイトの状況を細かく把握できるので、まだ採用していない場合は早めに導入して画像SEOに役立てることをおすすめします。
コンテンツ内で訴求したい重要な内容は、画像だけでなくテキストでも記載することが大切です。Google検索エンジンは、画像に掲載されている情報を正しく解析できないこともあります。SEO対策として重要なキーワードや関連する情報、ユーザーが求めている回答などの内容は、テキストと画像を併せて掲載するようにしましょう。
また、画像内のテキストまではWebブラウザで翻訳できないため、海外ユーザーは内容を理解できません。画像内の文字はテキストでも記載し、画像はあくまでもテキストの内容を補完する役割で使用するのがおすすめです。
他社や他サイトの画像を断りなく使用する際は、著作権侵害に問われる可能性があるので注意が必要です。たとえ悪意なく知らずに盗用してしまった場合でも、結果は著作権の侵害になります。他サイトの画像やテキストを引用するにしても、相手側の許可がなければ認められないケースがほとんどです。
無断転載や著作権侵害をしたとみなされると、Googleなどの検索エンジンから「コピーコンテンツ」だと判断される場合があるため注意してください。コピーコンテンツを掲載しているサイトは、検索順位を下げられてしまうなどのペナルティを受ける可能性もあります。
コンテンツに掲載する画像はオリジナルで作成するか有料素材を使用する、またはフリー素材にテキストを付けるなど工夫することがおすすめです。
同じ画像を使用する習慣のあるサイトは、オリジナル性が低いとユーザーに判断され、結果として信頼性の低下につながります。画像の選定や作成に時間がかかるからと、つい同じものを使っている場合は注意が必要です。ユーザーの信頼を損ねてしまうと、ユーザーは簡単にサイトから離れてしまいます。離脱率が高くなると間接的にSEO評価へ悪影響を与えてしまうため、検索順位の低下の原因となる可能性もあるでしょう。
また、テキストと関係ない画像を何度も使用すると、閲覧しているユーザーは何を伝えたいかが分かりづらく混乱も招きます。コンテンツで掲載する画像の使いまわしは、極力避けた方が良いでしょう。

本記事で紹介したような効果的な施策を取り入れていけば、検索順位への好影響が期待できます。
自社サイトのユーザー流入数を増やしたい、SEO対策に力を入れたいときにはジオコードへご相談ください。ジオコードは、約18年間SEOサービスを提供し続けている老舗Webマーケティング会社です。これまで積み重ねてきた実績とノウハウから、効果の高い施策をご提案します。