初心者向け解説!構造化データの仕組みと書き方を理解しよう
2019年9月13日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 20日
 alt属性はSEOに必要?役割と書き方を解説します
alt属性はSEOに必要?役割と書き方を解説します

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
alt属性ってご存知ですか?
表面には出ないものなので、ご存じない方もたくさんいらっしゃるかもしれませんね。
ですがSEOにおいて、alt属性には重要な役割があります。
この記事を読めば、あなたもalt属性の重要性を説明できるようになるかも…!?
また、SEOについて動画で学びたい!という方のために、動画セミナーをご用意しています。
あわせてご覧ください。
▼人気の動画はこちら


目次

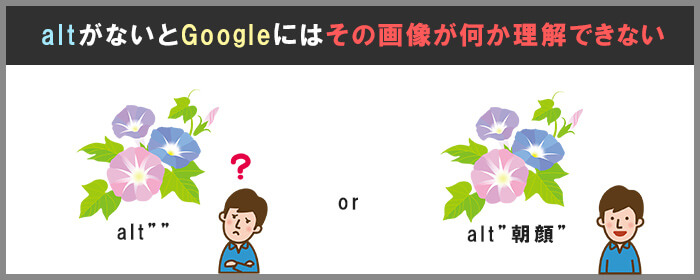
画像(写真・絵など)に書かれている内容をGoogle(検索エンジン)に伝える、画像の代替テキストです。
このタグがないとGoogleは画像の内容を理解できず、評価することもできません。
活用することでページの内容が伝わりやすくなり、SEOに有利に働きます。
alt属性はimgタグに記述する属性です。
記述例は以下になります。

<img src=”https://www.geo-code.co.jp/seo/cms/wp-content/uploads/2019/10/neteiruneko.jpg” alt=”寝ている猫” width=”500px” />
このタグ内の「alt=”寝ている猫”」がalt属性です。
Googleが読むタグなので、基本的に人が目に見える場所には表示されません。
下記ケースでは、ユーザーもalt属性を認識できます。
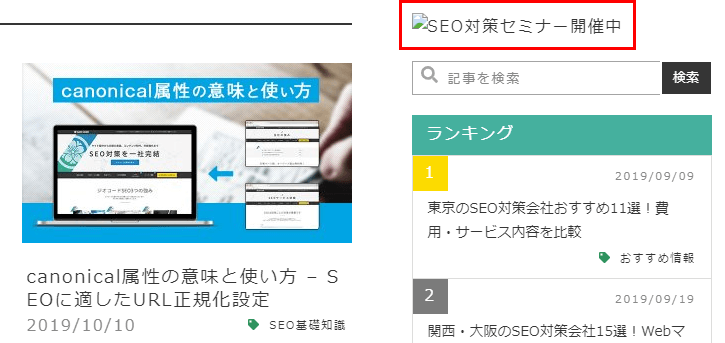
画像を読み込めない場合、補完情報としてalt属性の内容が表示されます。
見たことがある方もいらっしゃるかもしれませんね。
※ブラウザによって多少変わりますが、下記画像のように表示されます

また、Webページの音声読み上げ機能を使用した際は、alt属性の内容が読み上げられます。
障がいのある方に役立つ、便利な機能です。
alt属性は画像を説明するタグですが、画像の内容を全て書くことが正しいわけではありません。
ややこしいですね…
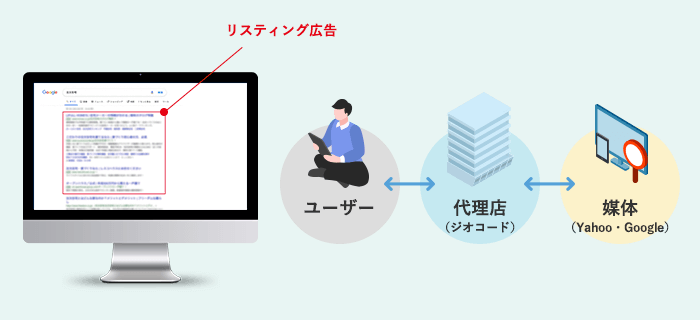
例えば下記の画像なら、どんなalt属性を設定すればいいのでしょうか?

alt=”リスティング広告・ユーザー・代理店(ジオコード)・媒体社(Yahoo・Google)”
とは書かないですよね…(意味不明ですし)
上記は悪い例です。
画像は「2019年最新版!リスティング広告とは?費用の仕組みと運用のやり方を紹介」という記事で実際に使っているもので、下記のalt属性を設定しています。
alt=”リスティング広告における広告主・ユーザー・媒体者の関係”
このように、画像内の文字を全て書くわけでなく、わかりやすく簡潔にまとめる必要があります。
意味のない画像には、alt属性を記述する必要はありません。
例えば、ページを華やかにするための飾りの画像や、背景画像が当てはまります。

上記はSEM JOURNALのTOPページです。(説明用にロゴを消してあります)
一例ですが、この画像に「alt=”コーヒーとノートとキーボード”」と記述する必要はありません。
下記のように設定しましょう。
<img src=”example.jpg” alt=””>
空白のalt属性は不要に見えますが、下記のようなことをGoogleに示すことができます。
画像にリンクが設定されている場合、リンク先ページの内容をalt属性に記述します。
リンクが設定されている場合、Googleはalt属性をアンカーテキストと同様に扱い、リンク先ページの内容を理解することに使用します。
ページの内容を正確にGoogleに伝えることはSEOの基本ですので、意識して設定するようにしましょう。
※Google検索エンジン最適化スターターガイドには下記のように記述されています。
画像をリンクとして使用する場合は、alt テキストを入力しておくと、リンク先のページについて Google が理解しやすくなります。テキストリンクのアンカー テキストを記述する場合を想像してください。
引用: Google検索エンジン最適化スターターガイド
この2つはGoogleが提示している「避けるべき方法」です。
こちらも「検索エンジン最適化スターターガイド」に記載されています。
キーワードの詰め込みは「キーワードの乱用」というガイドライン違反に該当します。
ペナルティを受けてしまう可能性もあるので、十分に注意をしましょう。
モバイル版ページの画像にもalt属性を設定してください。
Googleのページ評価の優先順位は、MFI導入により「モバイル>PC」となっています。
検索順位にマイナスの影響が出る可能性もありますので、必ず設定しましょう。
※MFIについては下記の記事で解説しています。
興味がある方は是非ご覧ください。

alt属性とは別にtitle属性というものがあります。
alt属性と役割を混同してしまう方が多いタグですが、持っている役割は異なります。
以下に簡単な説明を記載します。
※異なる点
・title属性は、要素の上にカーソルを載せると、記述した文言が表示される
・title属性は、画像やテキストなど全ての要素に設定することができる
また、alt属性とtitle属性は同時に使用しないでください。
記述内容を重複させてしまうと、スパムと認識される可能性があります。
alt属性はSEO(検索順位)に影響します。
SEOの観点でどのような立ち位置なのか、以下に要点をまとめました。
Webページを正しく評価してもらうには「内容をGoogleに理解してもらう」必要があります。
alt属性を使用しない場合、画像コンテンツは内容が伝わらず、評価を得られません。
また、前述した通り、リンクが設定してある場合はアンカーテキストの役割を担います。
意味のある画像には必ずalt属性を設定するようにしてください。

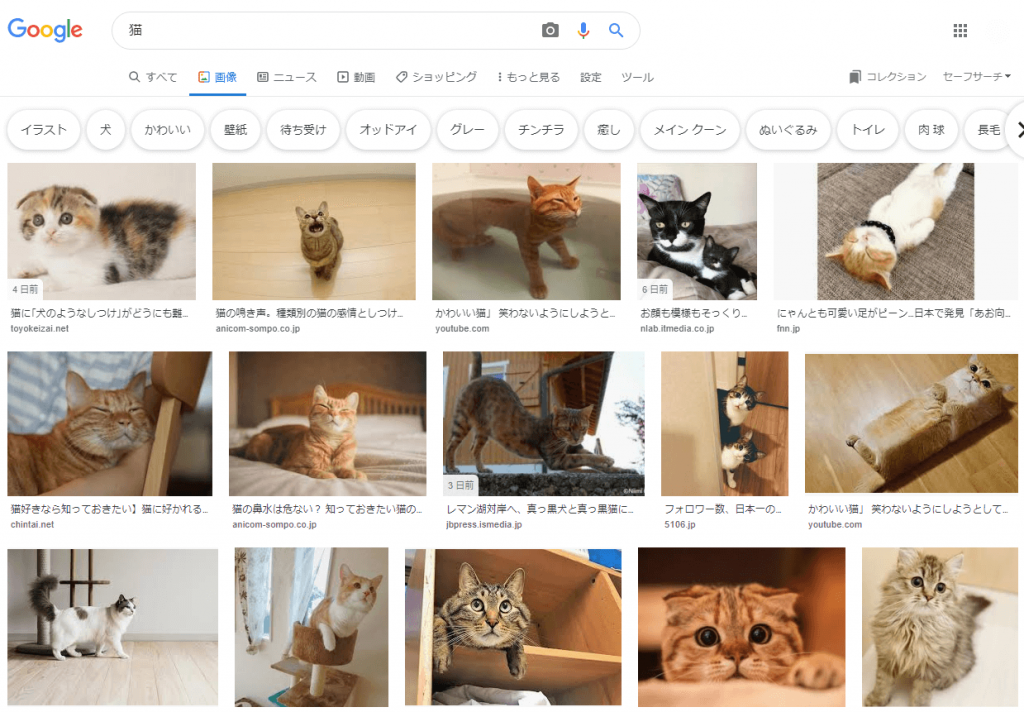
上の画像のように検索結果上部の「画像」をクリック(タップ)すると「画像検索」が可能です。
画像検索に関してはSearchConsoleヘルプでお勧めの方法をGoogleが公開しています。
その中で、alt属性については下記のように書かれています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
また、良い例と悪い例が書かれていますので、そちらも紹介します。
悪い例(代替テキストがない):
<img src=”puppy.jpg”/>
悪い例(キーワードの乱用):
<img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
良い例:
<img src=”puppy.jpg” alt=”puppy”/>
最も良い例:
<img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/></blockquote>
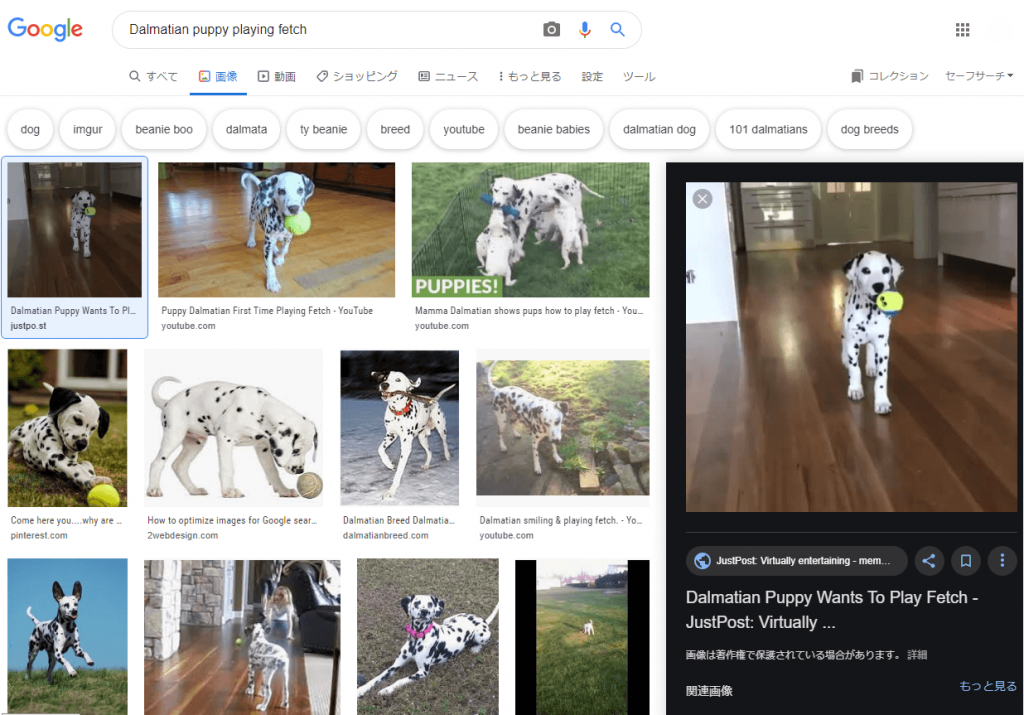
私は英語が話せませんので、「もっとも良い例」に記述されている「Dalmatian puppy playing fetch」の意味がわかりませんでした。
そこで「Dalmatian puppy playing fetch」をクエリに画像検索したら、すぐにわかりました。

ボールを持ってくる遊び(とってこい!)のことみたいですね!
画像のalt属性や動画のタイトル、画像周辺のテキストなどに「playing fetch」のような情報が記述されていたため、このような検索結果ができています。
alt属性等を設定しなければ、こういった検索結果にも掲載されません。
機会損失を防ぐためにも、正確な画像内容をalt属性には設定しておきたいですね。
alt属性に関して、理解を深めていただけましたか?
概要・記述方法・注意点・SEOへの影響まで覚えることは結構ありますね。
この記事を読んで、alt属性の重要性や影響を正しく理解していただければ幸いです。
きっと設定忘れもなくなりますし、どんな内容で記述すればいいか迷わなくてすむはずです!