Googleマップに店舗を登録する方法は?集客アップを狙うポイントも解説
2023年8月23日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
 【GA4・GSC】ダウンロード後に即実践!
【GA4・GSC】ダウンロード後に即実践!
【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
次のような方々におすすめの内容です
・LookerStudioレポートを作りたいけど難しい
・LookerStudioレポートを作りたいけどめんどくさい
・GAを使った解析が分からない
・とにかく早くLookerStudioのテンプレが欲しい!
目次
※レポートの提供について
簡易版は、フォームにご記入いただければ無料でダウンロードできます。
フル版は弊社SEOサービスの「無料調査」を依頼いただいた方に提供しております。
なお、テンプレートと一緒に設定マニュアルもダウンロードできます。
作成方法が分からない方は、見ながら作業してみてください。
LookerStudioはGoogleが提供する、基本無料のツールです。
GoogleAnalyticsやSearchConsoleをはじめ、様々なデータをソースにしたレポートを作成できます。
加えて、一度レポートを作成してしまえば更新は自動で、サイト分析に使うリソースの削減にも役立ちます。
ただ、レポートの作成には癖があり、慣れていないとなかなか思い通りのレポートを作成できません。
そこでジオコードでは、LookerStudioの無料テンプレートをご用意しました。
記事をご覧になっている皆様のマーケティングの一助になれば幸いです。
※試してみたい方は、冒頭のリンクよりダウンロードをお願いします。
ここからのセクションで、テンプレートの活用方法をご紹介しています。
なお、「フル版」のテンプレートを基準にし、いくつかのページを抜粋して解説を行っていますので、予めご了承ください。
サマリーレポートは、GoogleAnalyticsのマクロな情報を把握するのに役立ちます。
セッションやページビュー、チャネルなどの大枠の状況を掴むのに活用してください。
まずは「年間」「月間」「当月」の3つのレポートについてご紹介します。

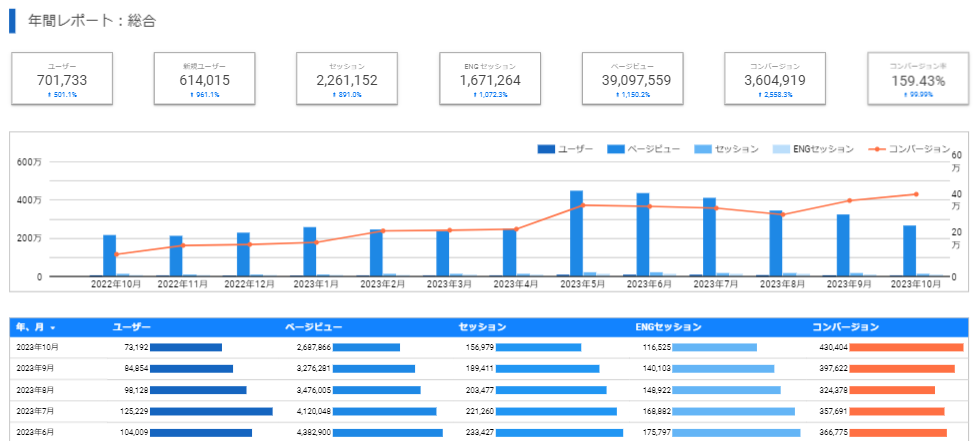
・年間レポート(フル版限定)
年間レポートでは過去13カ月のレポートを確認できます。
ユーザーやセッションなど、様々なデータの”昨対比”を確認する際、便利なレポートです。
月ごとの各データの推移確認や、四半期や半期といった節目での成果を確認する際に役立ちます。
KPI(各月の達成目標)を設定されている場合は、目標と照らしあわせてみることで、進捗を追うことも可能です。
・月間レポート
月間レポートでは、前月のデータが表示されます。
確認できる指標は年間レポートと同じで、アクセスやコンバージョンを確認できます。
このレポートは、月が変わったタイミングの成果の振り返りに便利です。
月間レポートは、1カ月間の日ごとの数値が表示されます。
施策の実施やGoogleのアルゴリズム変動など、事象と照らし合わせながらアクセスやコンバージョンの変化を確認し、施策につなげましょう。
・当月レポート(月初~当日)
当月レポートは、月初~レポート当日(レポートを閲覧している日)までのデータを確認可能な、リアルタイムレポートです。
急にアクセスが減ったり、逆に不自然にコンバージョンが伸びたりといったアラートとして役に立ちます。
なお、こちらのレポートも確認できるのは年間、月間と同様の指標になります。
他にも即時性の高い施策を実施した際の効果測定にも便利です。
月間レポートでは把握しきれない日々の変化を確認する際に、活用いただければと思います。
次は「チャネル」と「ページ」のレポートについて解説します。

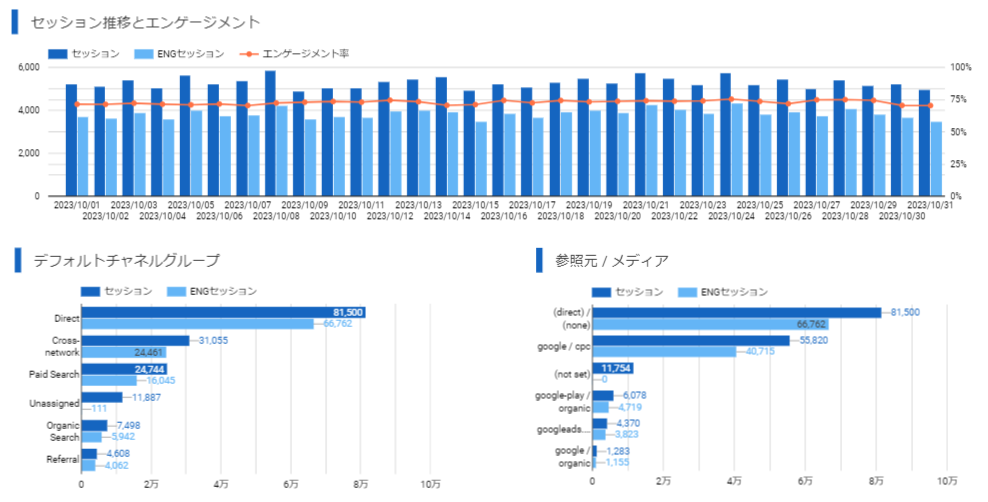
・チャネルレポート
「チャネル」はアクセスの「流入元」のことです。
Webサイトのマーケティングを行う上で、“どこからユーザーがきているのか”を把握することはとても大切です。
毎日確認するというよりは、マーケティング開始時や、四半期ごとなどある程度まとまった期間でチェックすることが多い指標になります。
もちろん大きな変化が起こる要因があった際は、確認するようにしましょう。
例えばSEOでアクセスを見込めるキーワードで上位表示したときは、OrganicSearch(自然検索)が大幅に伸びているかもしれません。

・ページレポート
ページレポートでは、ページ(URL)毎のデータが表示されます。
具体的には「よく見られているページ」と「入口として多くのアクセスを得ているページ(ランディングページ)」の2つを確認できます。
Webマーケティングを行う際は、キラーコンテンツ(コンバージョンにつながるページ)を想定し、そのページにアクセスを集めることで、成果を高めていきます。
改善を行う際「ページ毎のデータ」を確認するのは、とても重要な要素になります。
次はユーザーに関するレポートをご紹介します。

・ユーザー属性レポート
ユーザー属性レポートでは、サイトを訪れるユーザーのデータを確認できます。
確認できる項目は「年齢」「性別」「新規 or リピーター」「デバイス」の4項目です。
チャネル同様毎日追っていくような情報ではありませんが、ユーザーの傾向は前提として把握しておきましょう。
例えばユーザーのほとんどがモバイルからアクセスしているのであれば、施策の優先度はモバイルサイトが高くなります。
施策出しには”サイトを使う人”を意識することが重要で、ページレポートはそれを助けてくれます。
GAサマリーの最後に紹介するのは、コンバージョンレポートです。

・コンバージョンレポート(フル版限定)
コンバージョンレポートでは、GoogleAnalyticsに設定したコンバージョンのデータを閲覧することができます。
最大3種類のコンバージョンを設定可能で、それぞれの件数や推移を確認することができます。
なお、こちらのレポートは個々のコンバージョンの詳細ではなく、全体の状況を把握するのに適したレポートに設計してあります。
※個々のコンバージョンの詳細は、後述の「コンバージョン推移」レポートでの確認を推奨します。
モニタリングレポートでは、GoogleAnalticsのセッションやコンバージョンなど、個々のデータをより詳しく確認することができます。
過去3年まで各月のデータを同時に閲覧可能で、推移や昨対比を見るときに便利なレポートになっています。

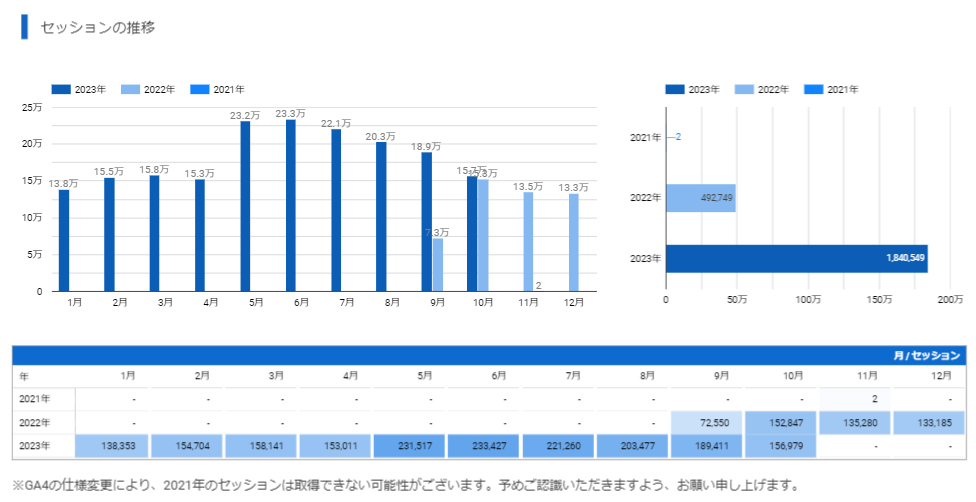
・セッション推移レポート
セッション推移レポートは、セッションの推移のみを確認するレポートです。
右上のグラフは年単位の比較を、下の表では各月の比較をするのに役立ちます。
マーケティング担当の方は、セッションをKPIに設定するケースが多いと思います。
こういったレポートを用意しておくと、確認作業や共有がスムーズになるのでオススメです。

・コンバージョン推移レポート
コンバージョン推移レポートもセッションレポートと同じデザインです。
年単位・月単位での比較をするのに便利なレポートになっています。
CVポイントのデザイン変更や追従導線の追加など、コンバージョンを改善する施策は多くのサイトで実施されます。
行った施策の効果測定を行うにあたり、定量的なデータを確認できる環境は必要になります。
■ POINT
・サマリーレポートでサイト状況の全体像を把握しよう
・モニタリングレポートを毎日見る癖をつけ、KPIを追ってみよう
・施策実施やGoogleに動きがあったら、モニタリングレポートで変化を確認しよう
「クリック」や「平均順位」といった、GoogleSearchコンソールのデータをレポート化しました。
GoogleAnalyticsは、主に「サイトに来てから」のデータを確認するツールです。
対してSearchConsoleでは、主に「サイトに来るまで」のデータを確認できます。
なお、SearchConsoleのレポートでは、「年間」「前月」「当月」の3つの期間での検証が可能です。

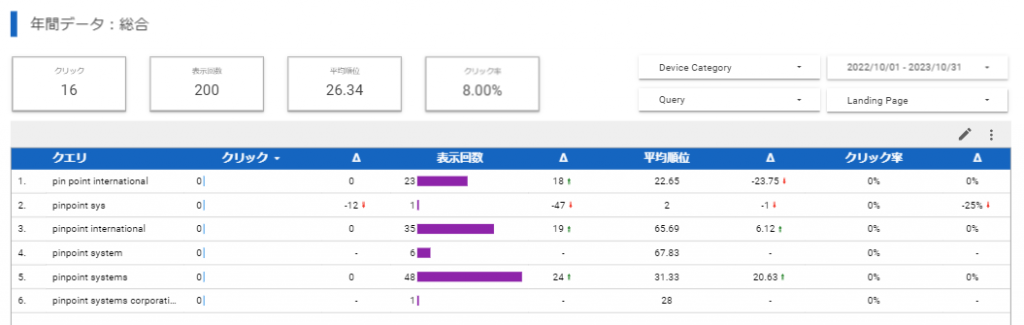
・パフォーマンスレポート
パフォーマンスレポートでは、「クリック数」「クリック率」「表示回数」「平均順位」といった、SearchConsoleを見ている人ならお馴染みの項目をチェックすることが可能です。
このページの主な役割はアラートで、急なアクセス減や順位の下落を把握するために使用します。
問題発生時、何が起こっているかの確認は「クエリ」や「ページ」の詳細データから検証を行います。

・クエリ分析レポート
クエリ分析レポートでは、クエリごとのクリック数や表示回数といったデータを確認できます。
ユーザーがどんなクエリで検索してサイトを訪れるのか、頻繁にチェックしておきましょう。
また、順位はいいのにクリックされていないクエリも要チェックです。
ページタイトルやディスクリプションを改善することで、クリックを増やせる可能性があります。

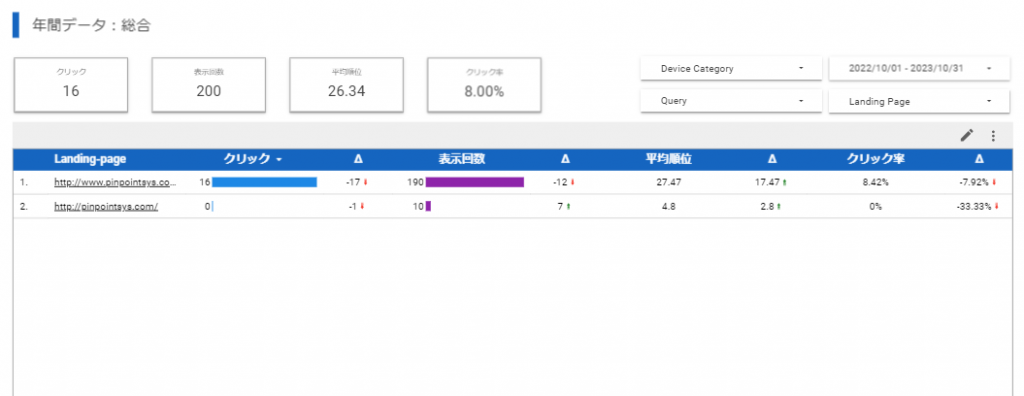
・LP分析レポート
LP分析レポートでは、自然検索で多くアクセスされているLPが表示されます。
GoogleAnalyticsのレポートとは違い、LPごとの平均順位やクリック率などの指標をチェックすることが可能です。
主要なLPのチェックや、改善が必要なLPの抽出に活用してみてください。
■ POINT
・検索クエリのチェックに活用しよう
・「検索結果の表示改善」に役立てよう
・順位やクリック率など、GoogleAnalyticsにはない指標をチェックしよう
LookerStudio、使ってみたくなりましたか?
LookerStudioは最初は分かりにくいので、とにかく自分で触って試してみることが大切です。
ある程度触れるようになったら、テンプレートをベースに自分好みのカスタマイズもできると思います。
テンプレートをダウンロードしなかったとしても、LookerStudioに興味を持って、使い始めていただけたらとても嬉しいです。
分析を効率化して、サイトのパフォーマンスを改善していきましょう!